前回の記事で基本的なHTMLファイルを作成し、コンテンツの文章を入力してブラウザでWEBページを表示してみました。
まだテキスト文章だけしか記述していませんのでブラウザには文章しか表示されず、改行すら入っていません。
マークアップすることで、見出しは見出しらしく表示され、段落を分けることで見やすくなります。
4章 HTMLで文章をマークアップ
見出しタグと段落タグ
文章はおもに、見出しと段落に分けることができます。
見出しをマークアップするには<h1>~<h6>のタグを使います。
<h1>が一番大きな見出しで、hの後ろの数字が大きくなるほど小さな見出しになります。
段落をマークアップするには<p>タグを使います。
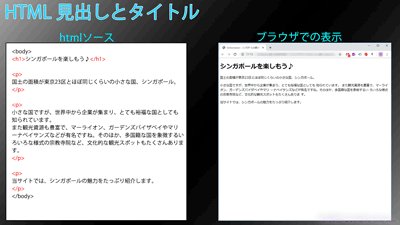
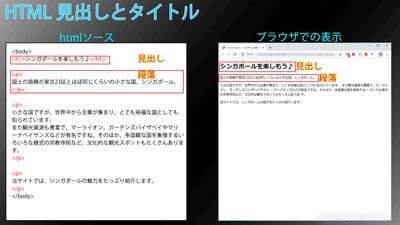
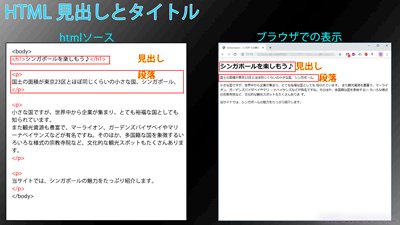
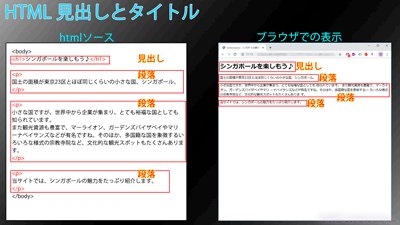
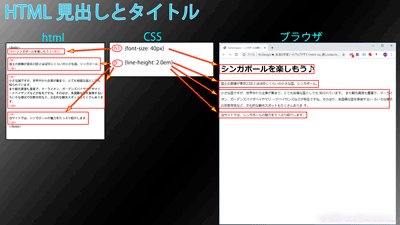
練習ページでは、「シンガポールを楽しもう♪」を大見出し(タイトル)<h1>でマークアップし、文章の内容によって3つの段落<p>を設定します。
<h1>シンガポールを楽しもう♪</h1> <p> 国土の面積が東京23区とほぼ同じくらいの小さな国、シンガポール。 </p> <p> 小さな国ですが、世界中から企業が集まり、とても裕福な国としても 知られています。 また観光資源も豊富で、マーライオン、ガーデンズバイザベイやマリ ーナベイサンズなどが有名ですね。そのほか、多国籍な国を象徴するい ろいろな様式の宗教寺院など、文化的な観光スポットもたくさんありま す。 </p> <p> 当サイトでは、シンガポールの魅力をたっぷり紹介します。 </p>
ブラウザで見てみましょう。
<h1>タグでマークアップした見出しは、少し大きな文字(本文の文字の高さの2倍)で太字で表示されています。
<p>タグでマークアップした3つの段落は、段落間に隙間があけられました。
まだHTMLファイルだけしか作成していませんが、ブラウザは上記のようなスタイルで飾り付けが行われました。
このように、WEBページ作成者がスタイル(飾り付け)を指示しない場合は、ブラウザが予め決めたスタイルを適用します。
5章 文字を飾り付ける
次はCSSを使って文字の飾り付けをします。
テキストエディタを開き、名前をつけて保存でstyle.cssという名前でファイルを保存します。
このファイル名は自由に設定することができますが、HTMLファイルのhead要素の中の<link rel=”stylesheet” href=”style.css”>に記述したファイル名と合わせなければいけません。
保存するときは必ず文字コードを「UTF-8」にしてください。
CSSの書き方
スタイルシート(CSS)は次のように書きます。
セレクタ {プロパティ: 値;}セレクタはHTMLに記述した要素(h1やpなど)と同じものを書いて関連付けます。
HTMLに<h1>に書いた内容を飾りつける場合は、CSSのセレクタに h と記述します。
セレクタの後ろには、{}の中にプロパティと値を記述します。
プロパティは文字の大きさや色、ボックスの大きさや上下左右の余白などを指定できます。
文字の大きさを変える
タイトル(見出し)の大きさを40ピクセル変えてみましょう。
タイトルはHTMLのh1要素に記述しました。
これをスタイルシートと関連付けるために、CSSには次のように記述します。
h1 {font-size: 40px}先頭に「h1」と記述することで、HTMLの<h1>要素と関連付けされます。
段落内の行の高さを変える
段落内の行間を少し広げてみましょう。
行間を広げるためには、行の高さを指定します。
段落はHTMLの<p>要素に記述しました。
CSSには次のように記述して、HTMLの<p>要素を飾り付けます。
p {line-height: 2em}2emというのは、文字の高さの2倍という意味です。
Google Chrome の場合、この指定をしていないとブラウザの既定値として行の高さ1.5emが自動的に設定されます。
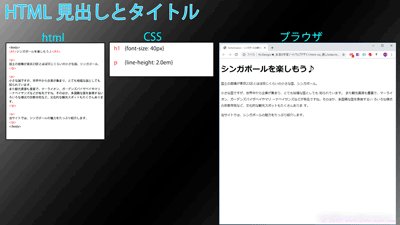
ここまでをブラウザで表示してみましょう。
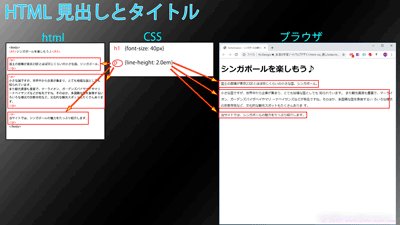
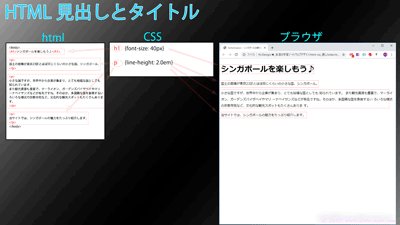
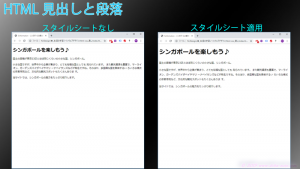
スタイルシート(CSS)を適用する前後のブラウザ表示を比べてみます。
タイトル(見出し)を40ピクセルにしましたので、文字が大きくなりました。
段落の行間も広がりました。
ここまでのまとめ
今回はコンテンツの文章に対し、HTMLで見出し(タイトル)と段落のマークアップをし、CSSで飾り付けをしました。
- マークアップとは、元の文章の意味ごとに見出し<h1>、段落<p>などのHTMLタグをつけること。
- HTMLでマークアップした要素(タグ)に対応した飾り付けを、スタイルシートにセレクタを設定して記述する。
次回は article、heder、footer についてまとめみます。




コメント