前回記事「HTMLのマークアップを学ぶ」では、見出し(タイトル)と段落をマークアップしました。
今回は artcle、header、footer を整理したいと思います。
article(記事)
article を理解するのは少し難しいかもしれません。
前回の例では、h1要素でマークアップされた見出し(タイトル)とp要素でマークアップされた段落はお互いに関連があり、切り離しては記事として成立しなくなります。
article は、1つの独立記事としてまとめる必要があるときに使います。
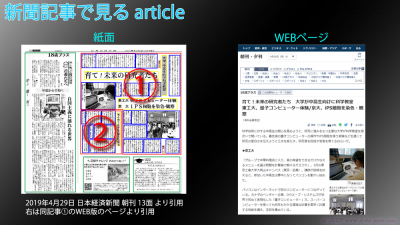
新聞記事を例に article の考え方をまとめてみましょう。
上記の日経新聞の紙面記事は、いくつかの大学が高校生向けに科学教室を開いていることに関する記事です。
第13面には記事の塊が5つあり、赤枠で囲った2つの記事が科学教室に関する記事です。
緑の枠で囲った3つの記事は、大学の記事とは関係がありません。
赤枠の2つの記事で見ると、2の記事は1の記事の背景について書かれています。
このような場合、2つセットで1つの article(独立記事)と捉えることもできますし、2番の記事だけで1つの独立記事として成り立つので、それぞれ別の article(独立記事)と捉えることもできます。
日経新聞のWEB版のページでは、2つの記事が別ページに分けられています。つまり、関連はあるもののそれぞれ独立した別の記事として捉え、2つの article(独立記事) に分けています。
このように、article は作成者の考え方、捉え方によってその範囲が変わります。
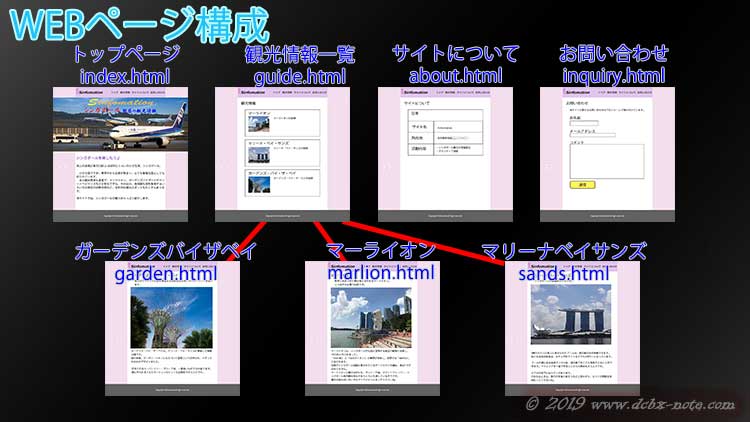
練習のWEBページはシンプルなコンテンツですので、記事の文章を1つの article としてマークアップします。
<body> <article> <h1>シンガポールを楽しもう♪</h1> <p> 国土の面積が東京23区とほぼ同じくらいの小さな国、シンガポール。 </p> <p> 小さな国ですが、世界中から企業が集まり、とても裕福な国としても 知られています。 また観光資源も豊富で、マーライオン、ガーデンズバイザベイやマリ ーナベイサンズなどが有名ですね。そのほか、多国籍な国を象徴するい ろいろな様式の宗教寺院など、文化的な観光スポットもたくさんありま す。 </p> <p> 当サイトでは、シンガポールの魅力をたっぷり紹介します。 </p> </article> </body>
ブラウザで表示してみると、見た目はほとんど変わりません。
少しだけ記事全体が下にさがります。
これは、article がある場合とない場合とでブラウザのスタイルシートの既定値が、h1属性のボックスについて外余白の大きさが変わるためです。
ここではあまり気にせず次に進みましょう。
ヘッダー(header)とフッター(footer)
記事コンテンツの文章については主要なマークアップが終わりました。
今回の練習サイトでは、WEBページを複数作ります。
各ページの上部と下部には共通したヘッダーとフッターを表示します。
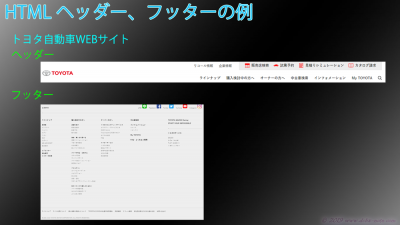
一般的にWEBページの上部には通常WEBサイト名や他ページへのリンクナビゲーションなどを表示します。
この部分をヘッダーといい、<header>属性でマークアップします。
WEBページ下部には著作権情報の表示や、個人情報の取扱、お問い合わせ、サイト利用の説明ページなどへのリンクナビゲーションを設定することが多いです。
練習サイトでは、次のように<body>タグの下に header を記述します。
ヘッダーに記述するサイトのタイトルは見出しとして<h1>属性でマークアップします。
<body> <header> <h1>Sinformation</h1> </header>
続いて</body>タグの前に footer を記述します。
footer には著作権帰属の表記を入れます。
表記の文字は少し小さくしたいので、<small>と</small>で囲みます。
<footer> <small>Copyright Sinformation all rights reserved.</small> </footer> </body>
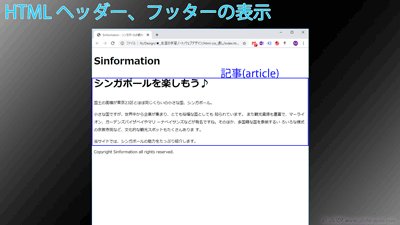
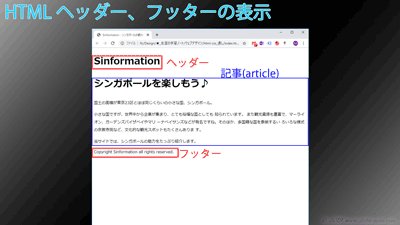
ブラウザで表示してみましょう。
視覚的にはヘッダーの文字が大きくなっていますが、これはh1要素でマークアップしたことによるもので、header要素の効果ではありません。同様にフッターの文字が小さくなっているもsmall要素の効果で、footer要素の効果ではありません。
ここまでのまとめ
今回は article、header、footer についてまとめてみました。
- article は、1つの独立記事としてまとまりのある単位をマークアップする。
- header には、サイトタイトルやリンクナビゲーターなどを配置することが多い。
- footer には、著作権情報の表示や、個人情報の取扱、お問い合わせ、サイト利用の説明ページなどへのリンクを配置することが多い。
次回はページやヘッダーなどの背景に色付けをしたいと思います。




コメント