前回の記事「スタイルシートでページの背景に色をつける」でbody要素、article要素、header要素、footer要素の背景に色をつけました。
今回は各要素の大きさ(ボックスの大きさ)を調整します。
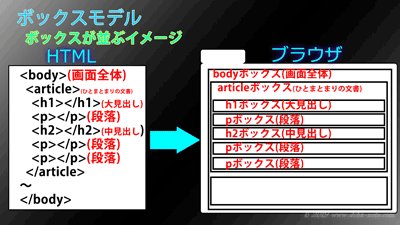
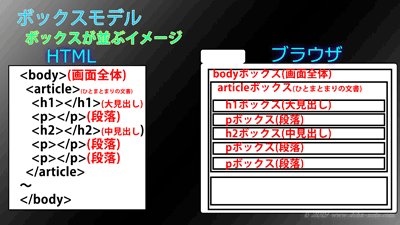
HTMLのボックスモデル
WEBブラウザは、ボックスモデルの考え方に基づいてWEBにコンテンツ(HTMLの各要素)を配置します。
ボックスモデルの考え方については別の記事「WEBデザイン HTML CSSのボックスモデル その1」にまとめていますので、そちらを参照してください。
articleの大きさを設定する
スタイルシートで要素の大きさなどを設定するには、ボックスの大きさ(width、height)、内余白(padding)、外余白(margin)、境界線(border)などのプロパティを使います。
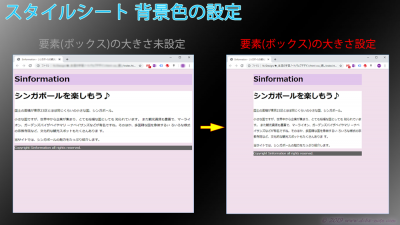
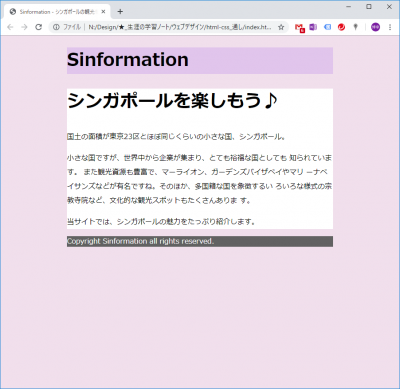
大きさを設定する前後のイメージです。
上記のように、headerやarticle、footerのボックス幅を小さくして左右に余白を表示させるためには、スタイルシートで各要素をつぎのように設定します。
ボックスに関する設定値
| width(幅) height(高さ) | padding | margin | |
|---|---|---|---|
| article | width:600px ; | 設定なし | margin-right: auto; margin-left: auto; |
| header | width:600px ; | 設定なし | margin-right: auto; margin-left: auto; |
| footer | width:600px ; | 設定なし | margin-right: auto; margin-left: auto; |
width:600px; というのは、ボックス幅を600ピクセルにするという指定です。
CSSの記述
CSSファイルには次のように記述します。
article {
background-color: #ffffff;
width: 600px ;
margin-right: auto;
margin-left: auto;
}
header {
background-color: #e1c5ec;
width: 600px ;
margin-right: auto;
margin-left: auto;
}
footer {
background-color: #626262;
color: #ffffff;
width: 600px ;
margin-right: auto;
margin-left: auto;
}article、header、footerの各要素のセレクタは、背景色を設定する際にすでに記述していますので、widthプロパティやmarginプロパティはすでに記述されているプロパティに続けて記入すればいいです。
プロパティを複数記述する場合は、プロパティごとに改行するなどして見やすくするといいでしょう。
article {background-color: #ffffff; width: 600px ; margin-right: auto; margin-left: auto;}
↑1行に書いても、↓複数行に分けても効果は同じ
article {
background-color: #ffffff;
width: 600px ;
margin-right: auto;
margin-left: auto;
}1つのセレクタに複数のプロパティを記述するときは、必ず各プロパティ値の後ろにセミコロン(;)を記述しなければなりません。
セミコロン(;)が漏れてしまうとそれ以降のスタイルシートの設定が無視されてしまうので、注意が必要です。
margin
margin-left と margin-right を auto にすると、ボックス左右の外余白が自動的に計算されて、ボックスを中央に配置することができます。
ブラウザの大きさを変えても常に中央配置することができます。
まとめ
HTMLの要素にwidth、marginを設定することで、ブラウザに次のように表示することができました。
次回はボックスを罫線で囲んでみたいと思います。





コメント