前回記事の WEBデザイン HTML CSSのボックスモデル その1 でボックスモデルの概要を説明しました。
今回はボックスについてもう少し詳しく見ていきたいと思います。
ボックスの配置
ブラウザはHTMLに記述されている要素(見出し、段落、文章)に従って、画面上にそれぞれのボックスを配置していきます。
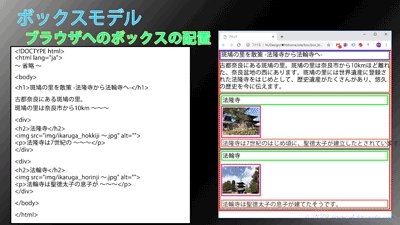
たとえば次のようなHTMLをブラウザに表示する様子を見てみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ボックスの配置</title> </head> <body> <h1>斑鳩の里を散策 -法隆寺から法輪寺へ-</h1> 古都奈良にある斑鳩の里。 斑鳩の里は奈良市から10kmほど離れた、奈良盆地の西にあります。 斑鳩の里には世界遺産に登録された法隆寺をはじめとして、歴史遺産がたくさんがあり、悠久の歴史を今に伝えます。 <h2>法隆寺</h2> <img src="img/ikaruga_hokkiji_5_w200.jpg" alt=""> <p class=p1>法隆寺は7世紀のはじめ頃に、聖徳太子が建立したとされています。</p> <div class=clearboth></div> <h2>法輪寺</h2> <img src="img/ikaruga_horinji_w200.jpg" alt=""> <p>法輪寺は聖徳太子の息子が建てたそうです。</p> </body> </html>
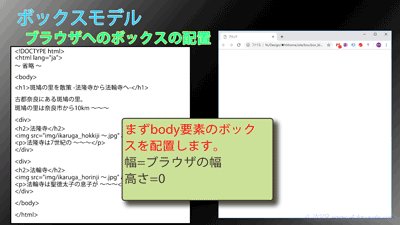
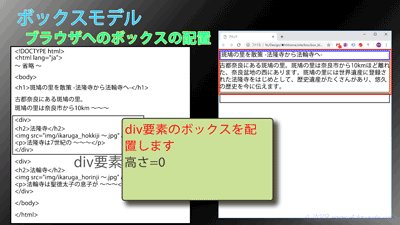
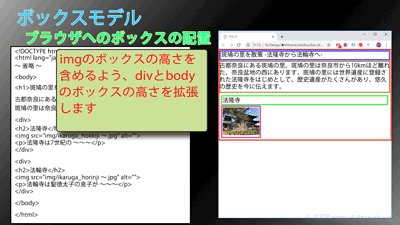
このHTMLでは、ブラウザの画面には次のボックスが配置されます。
- body – 内容全体を包むボックス
- h1 ー 大見出し(レベル1の見出し)
- テキスト文章
- div – いくつかのボックスをまとめるときなどに使用
- h2 – 中見出し(レベル2の見出し)
- img – 画像データ
- p – 段落
ブラウザがそれぞれのボックスを画面に配置するイメージをアニメーションで見てみましょう。
今回の例ではスタイルシートを使わずにHTMLだけを使いましたので、横長(ブラウザの幅いっぱい)のボックスが上から順に配置されていくだけです。
次回は配置されたボックスにスタイルシート(CSS)で飾りつけを行う様子を説明します。


コメント