前回記事「各要素の配置を調整する」では、HTML要素のボックスの大きさと配置を調整しました。
今回は、article要素を罫線(境界線)で囲んでみます。
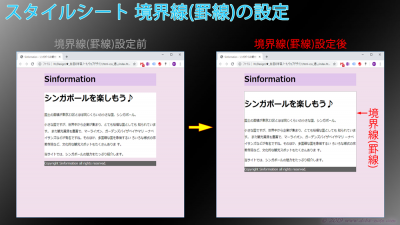
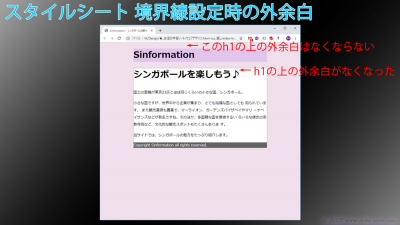
スタイル適用前後のイメージは次の通りです。
borderプロパティ
要素のボックスに罫線を引くにはborderプロパティを使います。
ここでは次のように指定します。
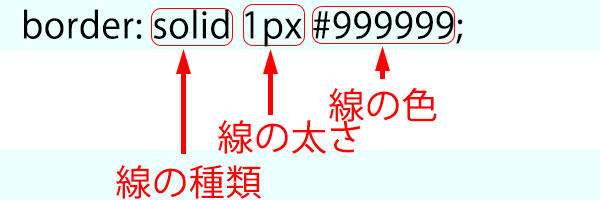
border: solid 1px #999999;

- 線の種類 — solid(実線)、dotted(点線)などが指定できます。
- 線の太さ — ピクセル(px)で指定します。ピクセルのほかに、thin(細い)、medium(普通)、thick(太い)といったキーワード指定もできます。
- 線の色 — #xxxxxx(16進数値)、rgb(n,n,n)(RGB値)、hsl(色相、彩度、明度)(hsl値)などで指定できます。色については別ページ「コンピュータで扱う色 HSV(HSB)とRGB」にまとめていますので、そちらを参照してください。
border指定時の注意
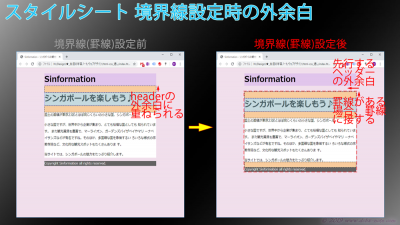
罫線(border)を設定すると、ブラウザによる外余白(margin)の扱い方が変わります。
今回の例ではborder設定前は、「シンガポールを楽しもう♪」のh1要素の上外余白(margin-top)が、ヘッダーにある「sinformation」h1要素の下外余白(margin)に重ねて表示されています。
article要素にborderを設定すると、配下にある「シンガポールを楽しもう♪」のh1要素の上外余白(margin)は、articleの罫線の内側に配置されます。
この結果、article罫線の内側に意図しない余白が発生しました。
余白を調整する
今回の場合、article要素の中にあるh1要素「シンガポールを楽しもう♪」の上余白は不要ですので、marginプロパティで消去(上の外余白なし)します。
HTMLのh1要素はheaderとarticleの2か所にあります。
今回上の外余白が不要なのはarticleのほうですので、セレクタに「article h1」と指定します。
article h1 {
margin-top: 0;
}これでarticle要素の中にあるh1要素の上にあるmargin(外余白)がなくなりました。
まとめ
HTMLの要素を罫線で囲むときは、スタイルシートでborderプロパティを使用します。
罫線を使うとmargin(外余白)に影響するので注意が必要です。
次回は内余白についてまとめたいと思います。





コメント