前回の記事「HTMLのマークアップ、artcle、header、footer」まででページのヘッダーと記事、フッターをマークアップしました。
今回はWEBページに色をつけて飾ります。
背景に色をつける
HTMLでマークアップしたbody、header、footer、articleなどの要素は、CSSのbackground-colorプロパティで背景色を指定することができます。
スタイルシートでの色の指定方法はいくつかあります。
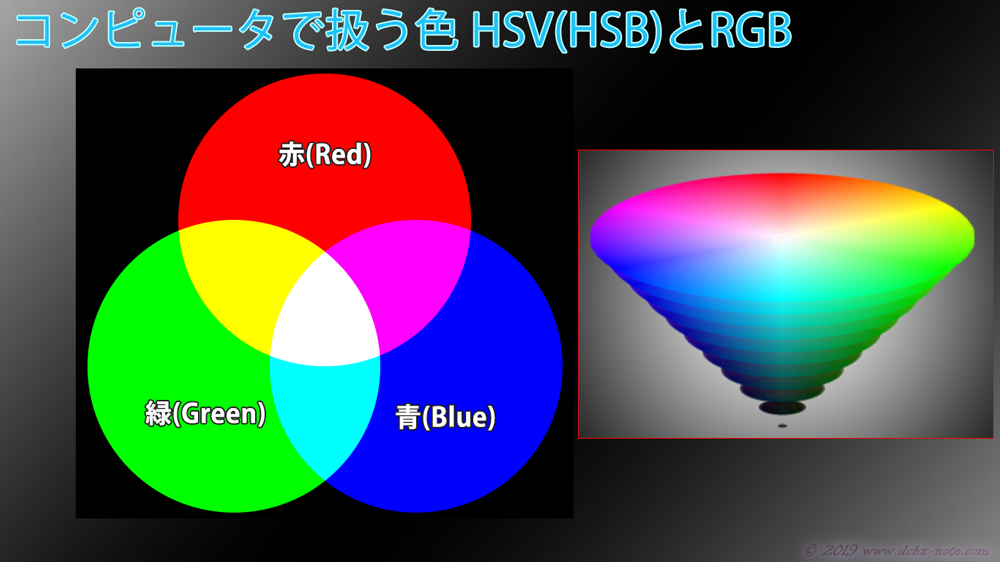
- RGB指定
rgb(255,120,0)のように、赤、緑、青の各色をそれぞれ0から255の値で指定します。 - 16進数指定
#ff7800 のように、「#」のあとに赤、緑、青の各色を16進数の00からffの値で指定します。 - HSL指定
HSL(30,80%,70%)のように色相(Hue)、彩度(Saturation)、明度(Brightness)を指定します。 - red、lawngreen、lightpinkのように、色の名前を指定します。
rgbとhslの簡易変換ツールを別のページに作りました。
興味がある方はご覧下さい。
bodyの背景に色を付ける
WEBページの枠全体はHTMLのbody要素でマークアップされています。
このbodyの背景色を設定するには、スタイルシート(CSS)のbodyセレクタにbackground-colorプロパティで色を指定します。
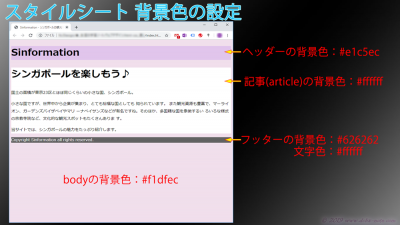
練習サイトでは16進数で薄いピンク(#f1dfec)を設定してみましょう。
body {background-color: #f1dfec}記事の背景に色をつける
記事の背景に色を設定するには、スタイルシート(CSS)のarticleセレクタにbackground-colorプロパティで色を指定します。
ここでは白(#ffffff)を設定します。
article {background-color: #ffffff}ヘッダーの背景に色をつける
ヘッダーの背景の色は、スタイルシート(CSS)のheaderセレクタにbackground-colorプロパティで色を指定します。
ここではピンク(#e1c5ec)を設定します。
header {background-color:#e1c5ec}フッターの背景に色をつける
フッターの背景の色は、スタイルシート(CSS)のfooterセレクタにbackground-colorプロパティで色を指定します。
ここではグレー(#626262)を設定します。
背景を#626262にすると、文字色が黒だと見にくくなるので、文字色(fontプロパティ)を白(#ffffff)にします。
footer {background-color: #626262;
color: #ffffff}1つのセレクタに複数のプロパティ(ここではbackgroud-colorとcolor)を設定する場合は、プロパティの値の後ろにセミコロン(;)を記述します。
また、プロパティごとに改行することができます。
ブラウザでの表示
ブラウザで表示してみましょう。
body、ヘッダー、記事、フッターの背景色がそれぞれ設定どおりに表示されています。
ここまでのまとめ
今回は背景色についてまとめてみました。
- 背景色はCSSのbackground-colorプロパティで指定する。
- 文字色はCSSのcolorプロパティで指定する。
ここまでのHTMLとCSSは次のようになっています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Sinformation - シンガポールの観光情報</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Sinformation</h1> </header> <article> <h1>シンガポールを楽しもう♪</h1> <p> 国土の面積が東京23区とほぼ同じくらいの小さな国、シンガポール。 </p> <p> 小さな国ですが、世界中から企業が集まり、とても裕福な国としても 知られています。 また観光資源も豊富で、マーライオン、ガーデンズバイザベイやマリ ーナベイサンズなどが有名ですね。そのほか、多国籍な国を象徴するい ろいろな様式の宗教寺院など、文化的な観光スポットもたくさんありま す。 </p> <p> 当サイトでは、シンガポールの魅力をたっぷり紹介します。 </p> </article> <footer> Copyright Sinformation all rights reserved. </footer> </body> </html>
body {background-color: #f1dfec}
article {background-color: #ffffff}
header {background-color: #e1c5ec}
footer {background-color: #626262;
color: #ffffff}
h1 {font-size: 40px}
p {line-height: 2.0em}
次回は表示領域の大きさ変更についてまとめます。



コメント