前回までの記事、「WEBデザイン HTML CSSのボックスモデル その1」と「WEBデザイン HTML CSSのボックスモデル その2」でボックスモデルの説明をしました。
今回は、ブラウザ上に配置されたHTML各要素のボックスに対し、スタイルシートでの大きさに関してまとめてみたいと思います。
ボックスの大きさ指定
HTML要素のボックスには大きさがあり、外余白エリア、境界線エリア、内余白エリア、コンテンツ(内容)の格納エリアがあります。
この4つのエリアは、スタイルシートでそれぞれ大きさを指定することができます。
スタイルシート(CSS)の記述例
記述例を使って、スタイルシートによるボックスの大きさの設定について説明します。
スタイルシートの詳細な仕様は「HTMLクイック・リファレンス」などのサイトを参照してください。
この記述例では、次のように3つの要素を使います。
1つのarticle要素の中に、2つのdiv要素があります。
つまり1つのボックスの中に2つのボックスが含まれる形です。
HTMLは次のような内容です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>width</title> </head> <body> <ariticl> <div> 吾輩わがはいは猫である。名前はまだ無い。 どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。 </div> <div> この書生の掌の裏うちでしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗むやみに眼が廻る。胸が悪くなる。到底とうてい助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。 </div> </ariticl> </body> </html>
幅(width)の設定
まずはdivのボックスの幅を700ピクセルにしてみましょう。
CSSは次のような内容です。
body {
margin: 0;
}
div {
width: 700px;
}※説明のためのブラウザ表示の都合上 body セレクタを記述しています。
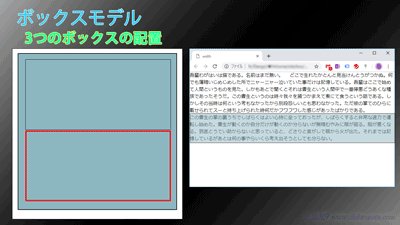
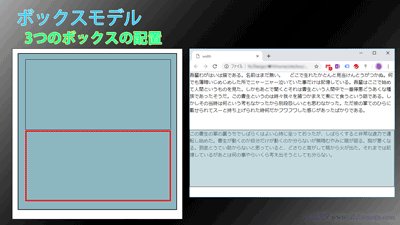
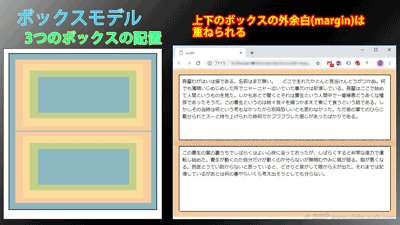
上記HTMLとCSSのボックスのイメージとブラウザの表示イメージです。
ブラウザの画面には700ピクセルの幅のdivボックスの中に文章が配置されています。
CSSではボックスの高さ(height)を指定していませんので、ブラウザはボックスの中に文章を配置するために必要な高さを自動的に確保します。
高さ(height)の設定
divボックスの高さを200ピクセルにしてみます。
CSSにheightの記述を追加します。
div {
width: 700px;
height: 200px;
}※説明のためのブラウザ表示の都合上 body セレクタを記述しています。
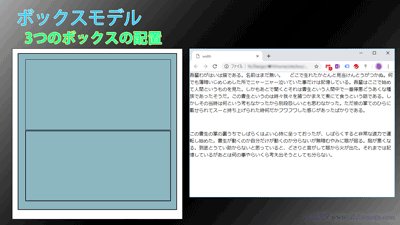
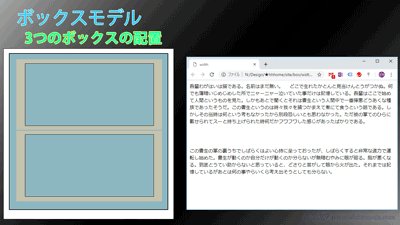
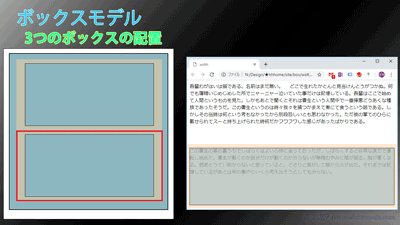
ブラウザには次のように表示されます。
divのボックスは高さ200ピクセルが確保され、ボックスの中に入る文章に必要な高さより大きくなりました。
そのため、文章の下に見た目上の空白エリアが発生します。
内余白(padding)の設定
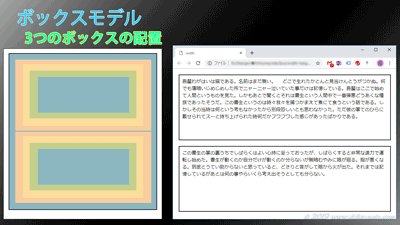
次にdivボックスの周りに内余白を設定してみましょう。
内余白(上下左右)の大きさを10ピクセルにします。
CSSにpaddingの記述を追加します。
div {
width: 700px;
height: 200px;
padding: 10px;
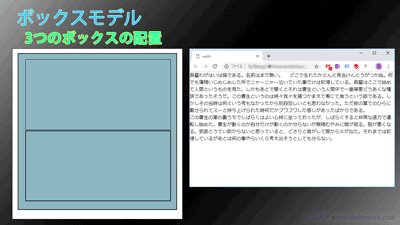
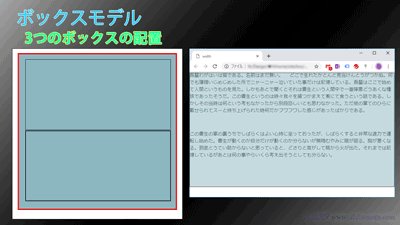
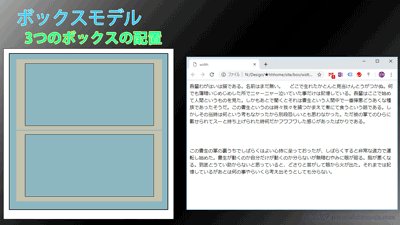
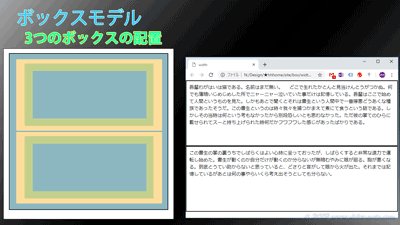
}ブラウザには次のように表示されます。
周囲に内余白として10ピクセルが確保されました。
内余白は次に説明する罫線の内側に余白を取りたい場合に使用します。
境界線(border)の設定
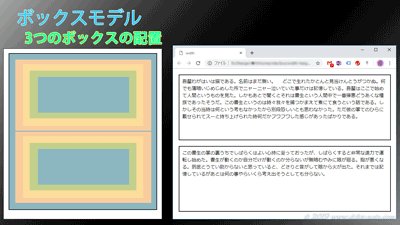
ボックスの周りに境界線(罫線)を表示してみましょう。
線の幅を2ピクセル、線の種類を実線にします。
CSSにborderの記述を追加します。
div {
width: 700px;
height: 200px;
padding: 10px;
border: 2px solid;
}
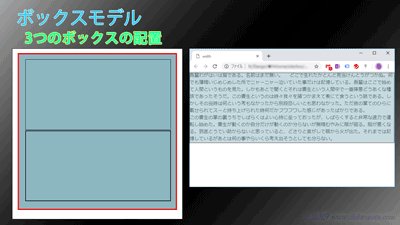
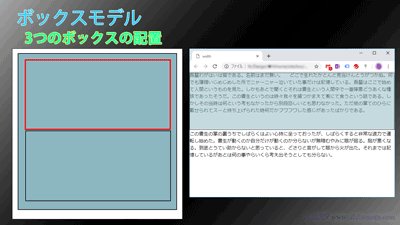
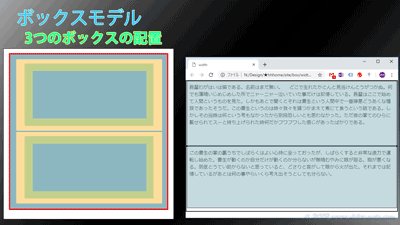
ブラウザには次のように表示されます。
内余白の外側に2ピクセルの境界線(罫線)が引かれました。
外余白(margin)の設定
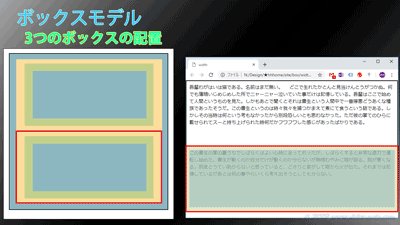
境界線の外側(上下左右)に20ピクセルの外余白を設定してみましょう。
div {
width: 700px;
height: 200px;
padding: 10px;
border: 2px solid;
margin: 20px;
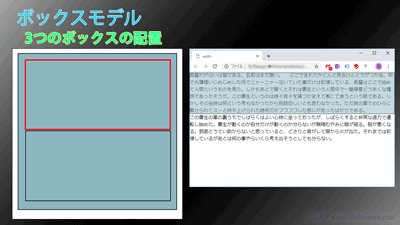
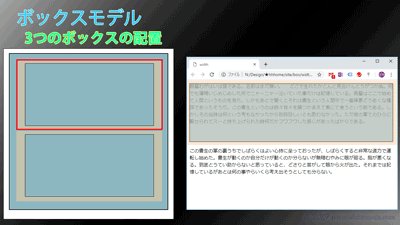
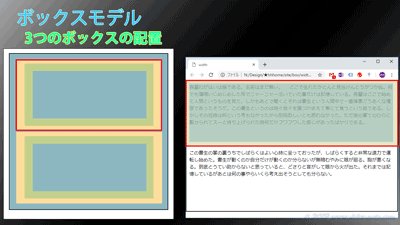
}ブラウザには次のように表示されます。
境界線(罫線)の外側に20ピクセルの外余白が設けられました。
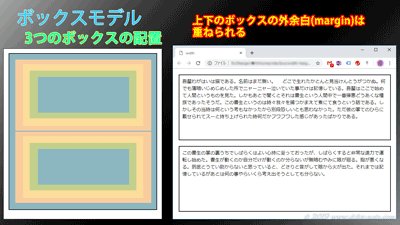
ここで注意が必要です。
隣接するボックスの上下の外余白は重ねられるということです。
上の図でもわかるように、上のボックスの外余白下部と下のボックスの外余白上部が重なって表示されています。
まとめ
今回はボックスの幅、高さに加え、内余白、境界線、外余白の大きさについてまとめてみました。
ボックスの概念については、「WEBデザイン HTML CSSのボックスモデル その1」と「WEBデザイン HTML CSSのボックスモデル その2」を参照してください。








コメント