コンピュータは、色(カラー)を表現する数値化されたデータを処理することで、ディスプレイ表示や印刷を行います。
私たち人間がディスプレイ上で写真や動画を見たり印刷物を見たりするときは、この数値化されたデータを意識する必要はありません。
しかし、WEBデザインや画像編集を行う場合は、色の数値データを意識する必要があります。
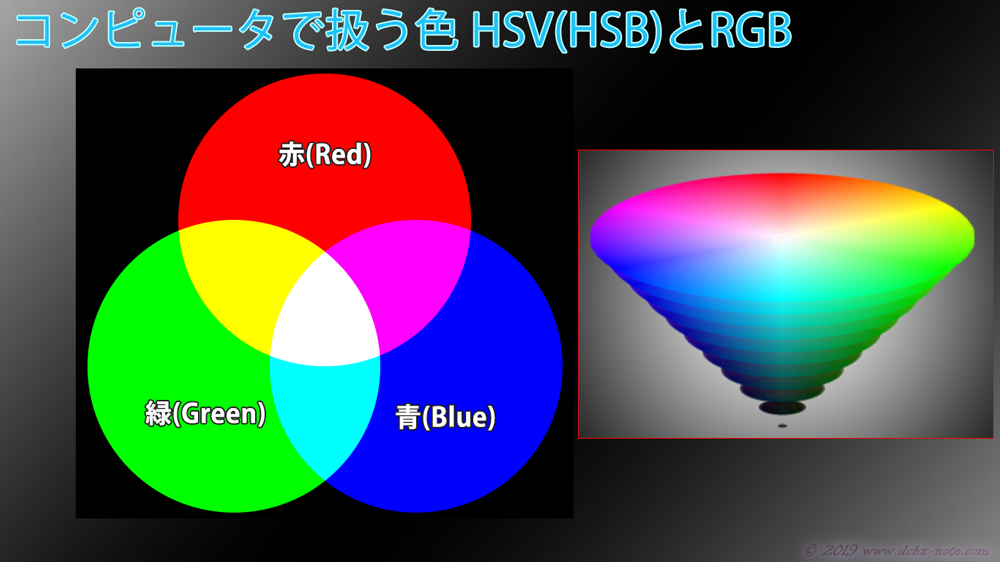
コンピュータでの色は、基本は3原色(赤、青、緑)の各色を数値化したRGBで色を表現しますが、人間には直感的にわかりにくい(赤を100、緑を80、青を30と言われても…)ので、色相、彩度、輝度といった人間の感覚に近い表現方法で色データを扱うことができるHSV(HSB)で色を表現することができます。
RGBとHSVは一定の規則で相互変換することができます。
これを視覚的に確認する簡易ツールを作ってみました。
スライドバーを動かしてみてください。
[incJSsc file=’https://www.dcbx-note.com/hhhome/assets/colors_for_wp/js/index9_custom.js’][incJSsc file=’https://www.dcbx-note.com/hhhome/assets/colors_for_wp/js/func_HSVtoRGB.js’][incJSsc file=’https://www.dcbx-note.com/hhhome/assets/colors_for_wp/js/func_RGBtoHSV.js’][incCSSsc file=’https://www.dcbx-note.com/hhhome/assets/colors_for_wp/css/index9_custom.css’]
HSVとRGBの変換簡易ツール
色相[Hue](0°~359°)
彩度[Saturation](0%~100%)
明度(Value(Brightness))(0%~100%)
—————————————-
赤[Red](0~255)
緑[Green](0~255)
青[Blue](0~255)
16進数[Hex](000000~ffffff) #


コメント