前回までの記事で、HTMLとCSSのボックスモデルについて説明しました。
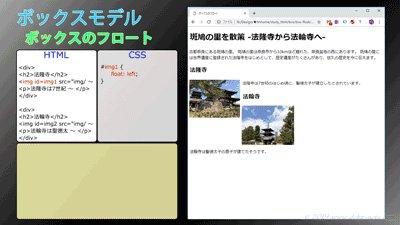
ブラウザはコンテンツを表示するとき、HTMLの各要素(body、div、h1、pなど)をボックスとして扱い、HTMLに記述されている順に画面上に配置していきます。
WEBページをデザインするにあたり、コンテンツ(ボックスの内容)を左右に並べたいことがあります。
このようなことを実現するのが、フロート(float)の考え方です。
ボックスのフロート
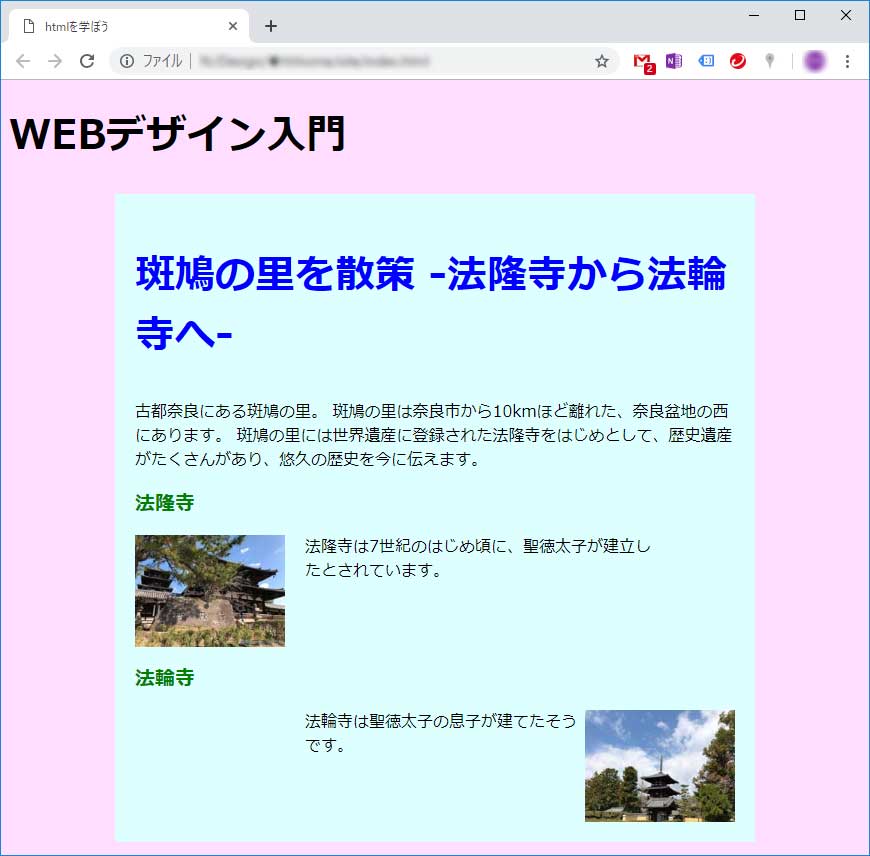
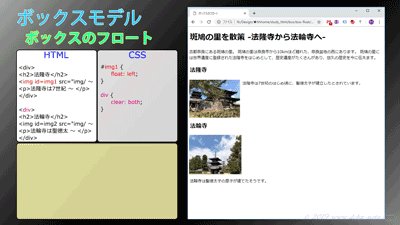
上のように、写真の右側に段落の文書を配置してみましょう。
例で使用するHTMLは次のとおりです。
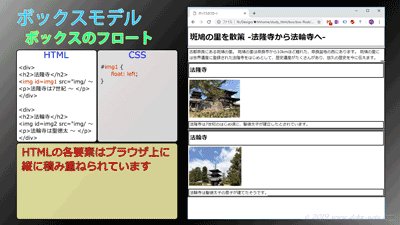
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ボックスのフロート</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>斑鳩の里を散策 -法隆寺から法輪寺へ-</h1> <p>古都奈良にある斑鳩の里。 斑鳩の里は奈良市から10kmほど離れた、奈良盆地の西にあります。 斑鳩の里には世界遺産に登録された法隆寺をはじめとして、歴史遺産がたくさんがあり、悠久の歴史を今に伝えます。</p> <div> <h2>法隆寺</h2> <img id=img1 src="img/ikaruga_hokkiji_5_w200.jpg" alt=""> <p id=p1><span>法隆寺は7世紀のはじめ頃に、聖徳太子が建立したとされています。</span></p> </div> <div> <h2>法輪寺</h2> <img id=img2 src="img/ikaruga_horinji_w200.jpg" alt=""> <p>法輪寺は聖徳太子の息子が建てたそうです。</p> </div> </body> </html>
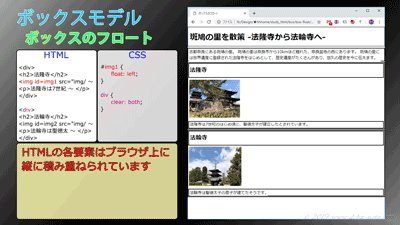
CSSでは、img要素に対してfloatを設定します。
img {
float: left;
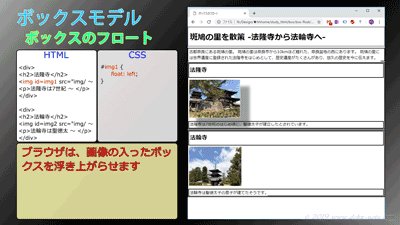
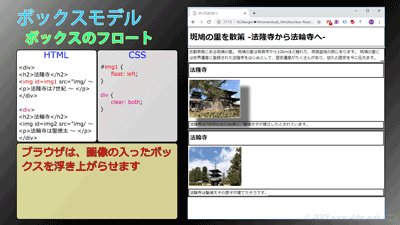
}ブラウザはこの記述により、写真(img)の入ったボックスを手前に浮き上がらせます。
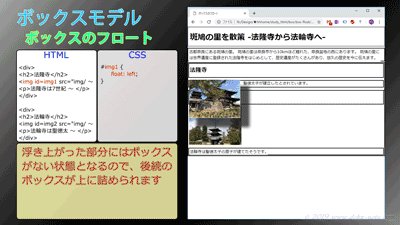
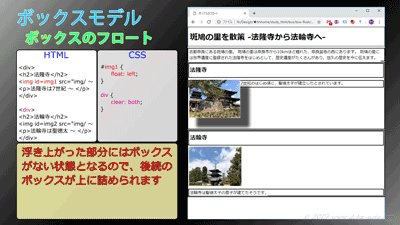
写真のボックスが浮き上がるとそのスペースにはボックスがない状態とみなされ、後にある段落の文章のボックスや、さらに次の2つ目のdivのボックスが詰められます。
写真のボックスの下に後続のボックスが潜り込んだ状態ですね。
このままだと段落の文章(p)や、次のdivにある見出し(h2)が写真に隠れてしまいますので、ブラウザはボックスはそのままで、中のコンテンツだけを見える位置(この場合は右側)に移動させます。
この動きを表したのが次のアニメーションです。
ボックスのフロート解除(潜り込み禁止)
先ほどの例で写真の右側に文章を配置できましたが、2つ目のdiv要素の見出しや写真などの配置がおかしくなってしまいました。
1枚めの写真がフロートすることにより、そのスペースに意図しないボックスも一緒に詰められたためです。
意図していたのは、2つ目の見出し(h2)や写真は左詰めのまま表示することです。
つまり、2つ目のdiv要素のボックスは写真の下に潜り込まないようにしなければなりません。
CSSでは、フロートしたボックスの下に他のボックスが潜り込まないように解除する方法が用意されています。
解除する方法はいくつかありますが、ここでは「clear: both」というパラメータを使います。
div {
clear: both;
}clear: bothが指定されたボックス(div)は、フロートされたボックス(img)への潜り込みが禁止されます。
これにより、ブラウザの画面には意図した通りのイメージが表示されます。
まとめ
float を使ったときの写真、文字などの左右への配置のイメージをつかんでいただけたでしょうか。
今回の例では、正確にはボックスが回り込むのではなく、ボックスの中身の写真や文章が回り込んで配置されるということです。
したがってclear: both で「回り込みが解除」されるのではなく、「潜り込みが禁止」されると考えたほうが、理解しやすいと思います。
「clear: both」以外にも、「overflow: hidden」や「clearfix」などの方法もありますが、これらは別の機会にまとめたいと思います。
HTML、CSSのボックスモデルの考え方については、以下のページを参照して下さい。
HTML、CSSについて細かく知るには次のサイト(外部)が参考になります。





コメント