WEBデザインの基本HTML5とCSS3について、実際に練習用ページを作りながら入門者向けにまとめてみたいと思います。
はじめに
HTML/CSSはW3Cという非営利組織が標準化をしています。1994年の発足以来、何度かバージョンが更新され、2017年に 勧告されたHTML 5.2とCSS3が当記事執筆時点(2019年)の最新バージョンです。
当記事ではHTML5.2とCSS3を使って説明します。なお記事内での表記はHTML、CSSとします。
1章 WEBページ作成の準備
HTMLとCSSを使ってWEBページを作成するためには、パソコン上にテキストエディタとブラウザが必要です。
テキストエディタ
テキストエディタは、HTMLファイルとCSSファイルを記述するために必要です。
テキストエディタにはたくさんの種類があります。
仕事などで本格的にWEBページを作るのであれば高機能なエディタが作業効率を高めてくれます。
学習用にはそれほど高機能のものでなくても大きな問題はありませんし、高機能であることが使い方を難しくすることもあります。
よく知られているエディタには次のようなものがあります。
- メモ帳(Windows標準添付)
極めて基本的な機能のみ。 - サクラエディタ(無料)
WEBデザイン技能検定(国家資格)の実技試験で使われている。
HTMLソースの中のキーワードごとにハイライト表示(色分け)などをしてくれる。 - TeraPad(無料)
WEBデザイン技能検定(国家資格)の実技試験で使われている。
HTMLソースの中のキーワードごとにハイライト表示(色分け)などをしてくれる。 - その他
SublimeText、秀丸エディタ(シェアウェア)などなど多数あり。
ブラウザ
ブラウザにもいくつかの種類があります。
これも学習の際にはどれを使っても差し支えありません。
オススメはGoogle Chromeですが、新たにインストールするのが面倒であれば、EdgeかInternet Explorerで十分です。
- Microsoft Edge(Windows標準添付)
- Google chrome
世界シェアNo.1。オススメ。 - Firefox
開発ツール(レイアウトを確認するときなどに使う)が日本語対応している
動作が少々遅い。 - Internet Explorer(Windows標準添付)
Microsoftが開発を止めたので、間もなく無くなる見込み。
2章 WEBページ作成の流れ
WEBページ(WEBサイト)は、次のような流れでを作ります。
- WEBページの構成を決める
- コンテンツ(文章、画像などの素材)を準備する
- HTMLでマークアップする
- スタイルシート(CSS)でレイアウトや飾り付けを行う
まずは自分で作ったHTMLがブラウザで表示されることを体感するために、トップページを作ってみましょう。
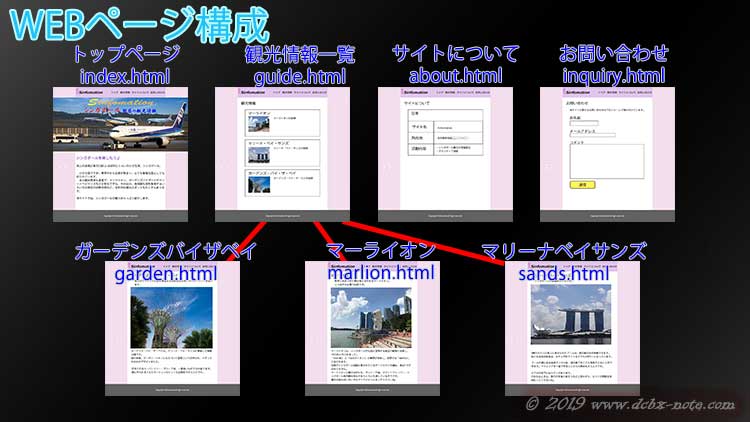
WEBページの構成を決める
WEBページを作るときは、頭の中に描いたものをそのままHTMLに記述するというのは難しいものです。
紙に手書きでもいいので、出来上がりのイメージを目に見える形にしましょう。
ここでは、架空の観光情報サイトを想定してWEBページ(サイト)を作ります。
コンテンツを準備する
構成が決まったら、WEBページに載せるコンテンツ(文章、画像などの素材)を準備しましょう。
文章だけのWEBページでもいいですが、見る人に伝わりやすくするため一般的には文章と画像を掲載します。
文章はあとでHTMLファイルにしますので、テキストエディタやワープロなどで作ります。
画像はデジタルカメラやスマートフォンで撮った写真をパソコンに取り込めば、WEBページに掲載できます。
インターネットで見つけた画像を利用することも可能ですが、著作権には十分注意しましょう。
先ほど想定した各ページに掲載するコンテンツ(文章や写真)を準備します。
ここでコンテンツに使用する文章例は次のとおりです。
【全ページ共通ヘッダー】
《ヘッダー》
サイト名:Sinfomation
《メニュー》
トップ、観光情報、サイトについて、お問い合わせ
【全ページ共通フッター】
Copyright Sinfomation all right reserved.
【トップページ】
《見出し》シンガポールを楽しもう♪
《説明文》
国土の面積が東京23区とほぼ同じくらいの小さな国、シンガポール。
小さな国ですが、世界中から企業が集まり、とても裕福な国としても
知られています。
また観光資源も豊富で、マーライオン、ガーデンズバイザベイやマリ
ーナベイサンズなどが有名ですね。そのほか、多国籍な国を象徴するい
ろいろな様式の宗教寺院など、文化的な観光スポットもたくさんありま
す。
当サイトでは、シンガポールの魅力をたっぷり紹介します。
【観光情報一覧ページ】
《大見出し》観光情報
《小見出し1》マーライオン
《説明文1》
マーライオンの説明
※写真(サムネール)
《小見出し2》マリーナ・ベイ・サンズ
《説明文2》
マリーナ・ベイ・サンズの説明
※写真(サムネール)
《小見出し3》マリーナ・ベイ・サンズ
《説明文3》
マリーナ・ベイ・サンズの説明
※写真(サムネール)
【サイトについてページ】
《大見出し》サイトについて
《内容》※表形式で以下を記述
沿革
サイト名 Sinformation
所在地 東京都新宿区□□ ○○-○○
活動内容 ・シンガポール観光の情報発信
・ボランティア活動
【お問い合わせページ】
《大見出し》お問い合わせ
《内容》当サイトに関するお問い合わせは下記フォームで受け付けています。
※以下、入力フォーム形式で
お名前
(入力フォーム)
メールアドレス
(入力フォーム)
コメント
(入力フォーム)
【ガーデンズ・バイ・ザ・ベイ ページ】
《大見出し》ガーデンズ・バイ・ザ・ベイ
《内容》旅行ガイドブックに必ず登場する奇妙な形の木、スーパーツリーがあります。
※写真
ガーデンズ・バイ・ザ・ベイは、マリーナ・ベイ・サンズに隣接した植物
公園です。国の政策、ガーデン・シティにもとづいて国際コンペが行われ、イギリス
の会社がデザインました。
注目されるスーパーツリー・グローブは、一番高いもので50mあります。
夜に行われるイルミネーションのショーも幻想的でオススメです。
【マリーナ・ベイ・サンズ ページ】
《大見出し》マリーナ・ベイ・サンズ ページ
《内容》シンガポールの象徴的ホテルです。
※写真
3棟のホテルの屋上に乗せられたプールは、宿泊客のみが利用できます。気になる宿泊料金は、ホテル予約サイトなどでも4万円~となっています。
プールの横にある展望デッキには、宿泊客でなくても有料で入ることがで
きます。ベイエリアを一望できるここからの眺めもオススメです。
ホテルの地下にはカジノがあります。
行かれるときは、旅行代を取り戻そうなどと思わずに、カジノの雰囲気を
味わってくださいね。
【マーライオン ページ】
《大見出し》マーライオン
《内容》世界三大がっかり観光地と言われるマーライオン。
じつはそれは昔のお話です。
※写真
マーライオンは、シンガポールの伝説に登場する架空の動物に由来し、
1972年に作られました。
「mer(海)」と「lion(ライオン)」の単語が合体し、英語では「merlion」
と記されます。
伝説でシンガポール国民に愛されているマーライオンの蔵は、実は1つで
はありません。
マーライオン公園のほかにも、セントーサ島、マウントウェーバー、シ
ンガポール政府観光局などあちこちに生息しているそうです。
機会があればいろいろなマーライオンに会ってくださいね。HTMLでマークアップする
テキストエディタで文章を作成したら、いよいよHTMLでマークアップします。
マークアップというのは、文章の中にある見出しや段落などについて、適切な意味を持つHTMLタグをつけていくことです。
習うより慣れろということで、まずは1つのコンテンツをマークアップしてみましょう。
エディタを開いて「名前を付けて保存」でindex.htmlというファイルを作成します。
保存するときは必ず文字コードを「UTF-8」にしてください。
次に基本的なHTMLの記述を書きます。
HTMLには、必ず書いておく決まり文句のような記述があります。
3章 HTMLファイルを作ってブラウザで表示する
WEBページの構成と素材準備ができましたので、HTMLでマークアップしていきます。
具体的なマークアップ作業に先立ち、まずはHTMLファイルを作ります。
HTMLの決まり文句
エディタで次のHTMLを入力します。
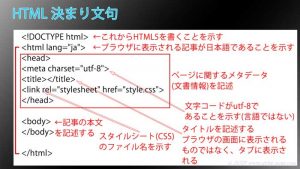
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
これらのコードはHTMLのファイルを作るときの決まり文句と考えてください。
(※GoogleのHTML/CSSのコーディングガイドラインでは、省略できるタグは省略することが推奨されていますが、学習目的のためここではタグの省略をしません。)
それぞれのHTMLの意味は次のとおりです。
DOCTYPE宣言
<!DOCTYPE html>
これから書くコードがHTML5であることを宣言します。
html
<html lang="ja">
WEBページの内容記述に日本語を使うことを宣言します。
最後の</html>でこの要素の終了を表します。
head
<head>
<head>から</head>の間にページに関するメタデータ(文書情報)を記述します。
あとで出てくる<header>と混同しやすいので注意してください。
meta
<meta charset="utf-8">
書かれている文字コードがutf-8であることを示します。
文字コードには utf-8 以外にも shift-jis などがありますが、WEBページ作成においては事実上の世界標準である utf-8 を使用します。
言語(日本語とか英語とか)とは違いますので混同しないでください。
title
<title></title>
<title>と</title>の間にページのタイトルを書きます。
タイトルは、ブラウザのタグに表示されます。
一般的なWEBサイトのタイトルは次のように設定されています。
- サイト名や会社名 → おもにトップページ
(トヨタ自動車WEBサイト、NTT東日本 など) - サイト名 + ページのタイトル
(トヨタ アルファード | トヨタ自動車WEBサイト、大阪市:~~に向けた取組み など)
link
<link rel="stylesheet" href="style.css">
使用する外部ファイルを指定します。
ここではスタイルシート(CSS)ファイルのファイル名が「style.css」であることを表しています。
body
<body> </body>
<body>から</body>の間に、実際にブラウザに表示されるコンテンツ(文章や写真などの中身)を記述します。
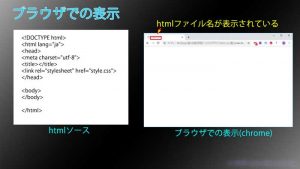
ブラウザに表示してみる
決まり文句だけを入力し終わったらHTMLファイル(index.html)を上書き保存し、エクスプローラーでこのファイルをダブルクリックします。
この時点では、HTMLファイルの<body>~</body>の間にコンテンツの中身について何も書かかれていませんので、ブラウザには何も表示されません。
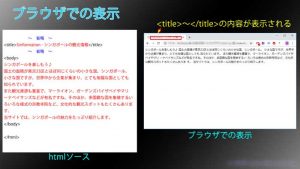
タイトルを入れる
title要素、<title>と</title>の間に、ブラウザのタグに表示させるタイトルを記述します。
ここでは次のように「Sinformation – シンガポールの観光情報」と記述します。
<title>Sinformation - シンガポールの観光情報</title>
コンテンツを入れる
index.htmlの<body>から</body>の間に、このページに入れる文章を入力します。
<body> シンガポールを楽しもう♪ 国土の面積が東京23区とほぼ同じくらいの小さな国、シンガポール。 小さな国ですが、世界中から企業が集まり、とても裕福な国としても 知られています。 また観光資源も豊富で、マーライオン、ガーデンズバイザベイやマリ ーナベイサンズなどが有名ですね。そのほか、多国籍な国を象徴するい ろいろな様式の宗教寺院など、文化的な観光スポットもたくさんありま す。 当サイトでは、シンガポールの魅力をたっぷり紹介します。 </body>
入力が終わったら保存して、ブラウザで表示してみましょう。
head要素にある<title>と</title>の間に書かれたタイトルがブラウザ上部のタグに表示されました。
そしてブラウザの画面には、<body>と</body>の間に書かれた文章が表示されています。
ここまでのまとめ
いかがでしたか?
まだ記事のマークアップをしていませんが、HTMLファイルを作成してブラウザで表示するところまでを説明しました。
ここまでのまとめです。
- HTML、CSSはW3Cによって規格が決められている。
- HTML、CSSを使ってWEBページを作成するには、テキストエディタとWEBブラウザが必要。
- WEBページ作成の流れは、構成を決める、コンテンツを準備する、HTMLでマークアップする、スタイルシートで飾り付けをする、である。
- HTMLは、どのWEBページにも記述する決まり文句がある。
次回は具体的にHTMLでマークアップをしてみましょう。






コメント